Using an unsuitable image resolution is one of the most common errors designers make when creating designs for print, and the result is fuzzy print quality.
If you don’t keep an eye on your image resolution right from the start you may end up having to completely recreate your design file from scratch, so here’s a handy guide on what to look out for, and how to ensure your designs are set up with the correct image resolutions.
What is image resolution?
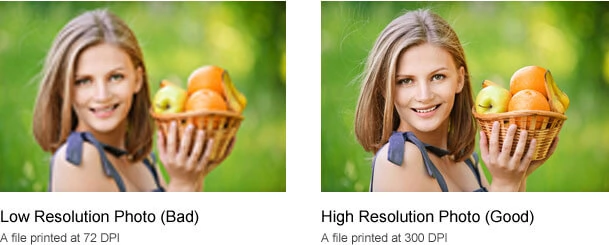
The resolution of an image refers to the density of the pixels (or printed dots) that make up that image or graphic. The higher the resolution, the crisper and more detailed the image will be. A lower resolution will be fuzzy, and less detailed.

Web images are predominately low resolution (72-96 dpi) GIF or JPEG files. This resolution is good for quick transmission over the internet, but is not acceptable for use in printing. Do not save images or graphics from a website to use in your print project!
What resolution is best for printing?
The higher the better, however, images should be no less than 300 dpi (dots per inch) at the final size in the layout.
What is resampling?
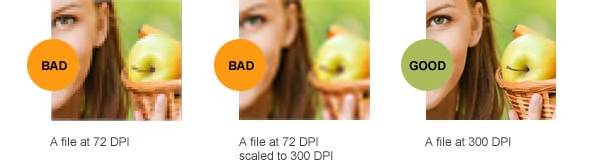
If you accidentally created a document at 72ppi, you would have to start from scratch and recreate the design, because you can’t magically generate the extra pixels you require out of thin air.
If you did change the resolution from 72 to 300, Photoshop would guess what colour pixels to insert, but as you can imagine, the end product isn’t going to look too good. This is known as Resampling.
Photoshop adds more pixels/dots per inch (dpi), between each original pixel or dot, by averaging the colour difference between the 2 existing pixels. This creates blurry images, ugly blocks of colour, and high contrast in images. The only way resolution can be improved is by recapturing the image at a higher quality setting on your scanner or camera, or by decreasing the image size.
What is resizing?
You can change a 72ppi image file into a 300ppi file by Resizing. This is when Photoshop takes the number of pixels it has to play with, and divides them up so that there’s 300 pixels in every inch instead of 72. However Photoshop will soon run out of pixels, therefore the size that the image can be used in the document would be much smaller.
Resolution and image size are inversely proportional to each other. Enlarge an image, the resolution decreases; reduce an image, the resolution increases. Example: a 200mm x 200mm image at 300 dpi (acceptable) enlarged to 400mm x 400mm has a new resolution of 150 dpi (unacceptable).
Lossless Image File Formats
Photographic and scanned images can be saved in different file formats. We recommend saving in a “lossless file format,” one that does not lose colour quality, contrast or file size.
GOOD: TIF or EPS files are examples of lossless file formats. They are designed to maintain identical colour and image data throughout multiple uses.
BAD: JPEG/JPG or GIF files are examples of lossy file formats. They are designed for easy file transmission and Internet use, not for printing. When a lossy file format is saved over and over again, the process exaggerates blurry, jagged edges and creates extra pixel garbage that you do not want printed.
If you start with a JPEG or GIF file that needs to be edited, save it as an EPS or TIF file before you make any edits. Then edit the EPS or TIF file to maintain image quality.